Cesium
Cesium
About Cesium
Cesium began in 2011, when a team of developers at aerospace software company Analytical Graphics, Inc. set out to create an application to visualize objects in space. Led by computer graphics expert Patrick Cozzi, the project produced the world's most accurate, performant, and time-dynamic virtual globe. Dubbed "Cesium" after the element that makes atomic clocks famously accurate, it was released as open source in 2012.
At the same time, 3D data collection was proliferating around the world, driving a need for software that could unleash its potential. As industries began gathering 3D location data for an abundance of use cases, Cozzi and the team saw the opportunity to expand Cesium beyond aerospace.
Cesium spun out as an independent company in 2019 and today provides the foundational open platform for an interoperable geospatial ecosystem.
Offering a mix of open source and commercially available software, the Cesium platform is a complete suite of tools for building 3D geospatial applications of any kind.
token
Cesium是用于创建强大的3D地理空间应用程序的基础开放平台,也是一款开源的基于 JavaScript 的3D 地图框架。Cesium 开发平台上有着 Cesium Ion、CesiumJS、Cesium for Unreal 三个主要平台。
CesiumIon是一个提供3D Tiles和地理空间数据的平台,它有3D Tiles流式传输的最快的管道,可以把3D数据上传到Cesium Ion中,在使用CesiumJS开发时可以通过申请的 access token 直接访问 Cesium Ion 中的数据源;
CesiumJS 是一个开放源代码 JavaScript 库,用于创建具有最佳性能、精度、视觉质量和易用性的3D地球和地图;
Cesium for Unreal 是游戏引擎中的第一个高精度地球仪,将Cesium的真实世界的细节和准确性带入了模拟环境。
CesiumJS是一个三维可视化引擎,底层核心基于WebGL 技术构建,以 WebGL 技术作为其图形渲染引擎,所以可以在支持WebGL的浏览器上运行,包括手机、平板、电脑的浏览器,所以它具有跨平台的特点。它有可精确分析的高精度WGS84地球仪,并提供了与地理空间坐标相关的计算功能;支持绘制几何图形;能够加载 KML、GeoJSON、CZML 和 terrain 等多种类型的空间数据文件;支持 3D Tiles、glTF 模型、时间动态数据;可自由切换2D、2.5D、3D视图模式。
一个完整的Cesium应用程序由五层组成,自下而上分别是核心层(Core) 、渲染器层(Renderer) 、场景层(Scene) 、数据源层(DataSources) 、部件层(Widgets) 。
核心层主要是数学运算类,例如笛卡尔坐标运算、地理坐标运算和四元数运算等;渲染器层是 WebGL 的高级抽象和GLSL库;场景层囊括了地形和影像引擎、三维模型、几何图形、矢量数据和摄像机等对象;数据源层是一个高级 Entity API,封装了场景类型和时间动态属性;部件层是场景中的一些小部件,如动画、视图模式切换、全屏等控件。
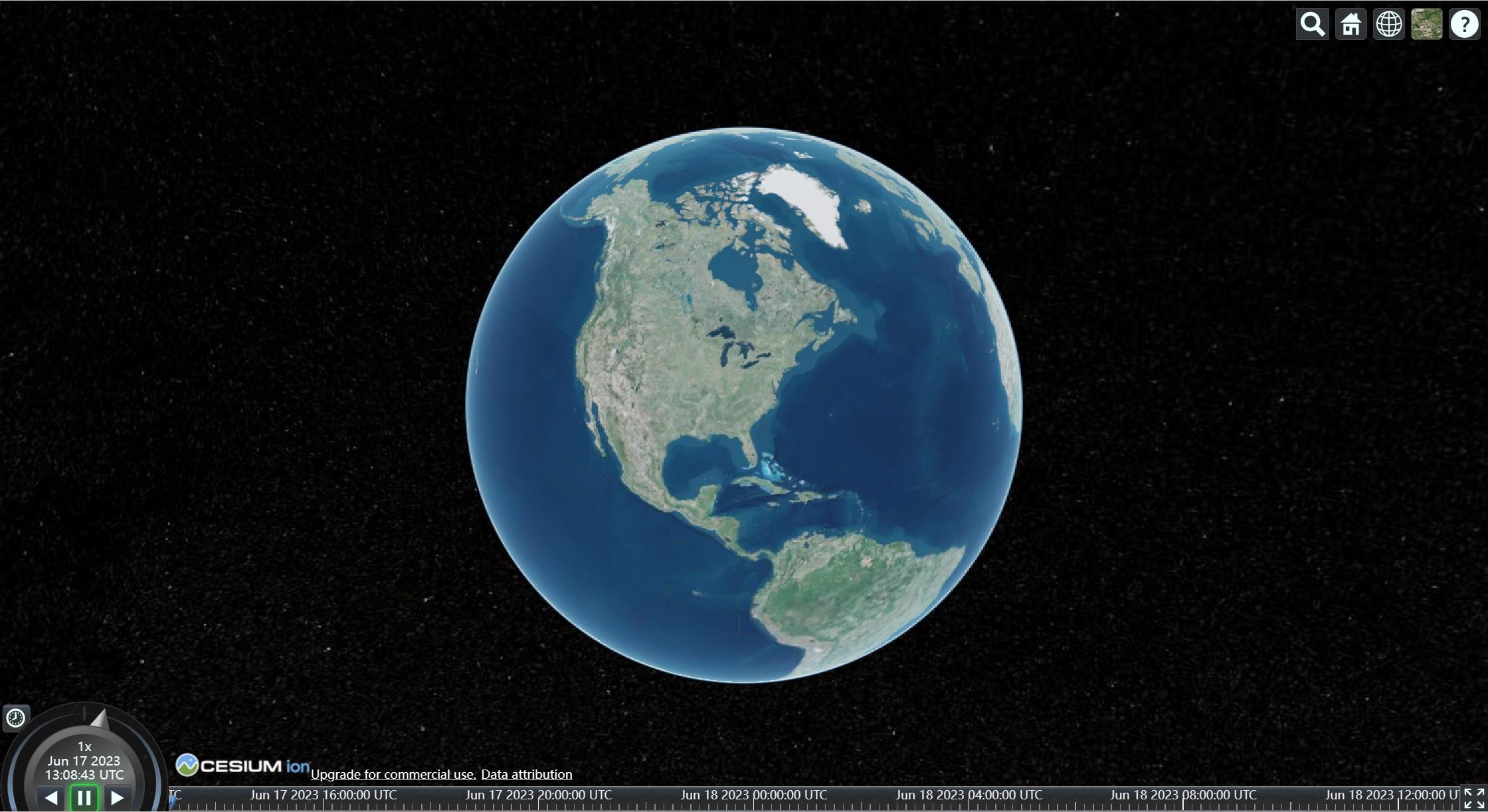
Hello 3D Earth (源码)
Hello 3D Earth减少加载组件 (源码)
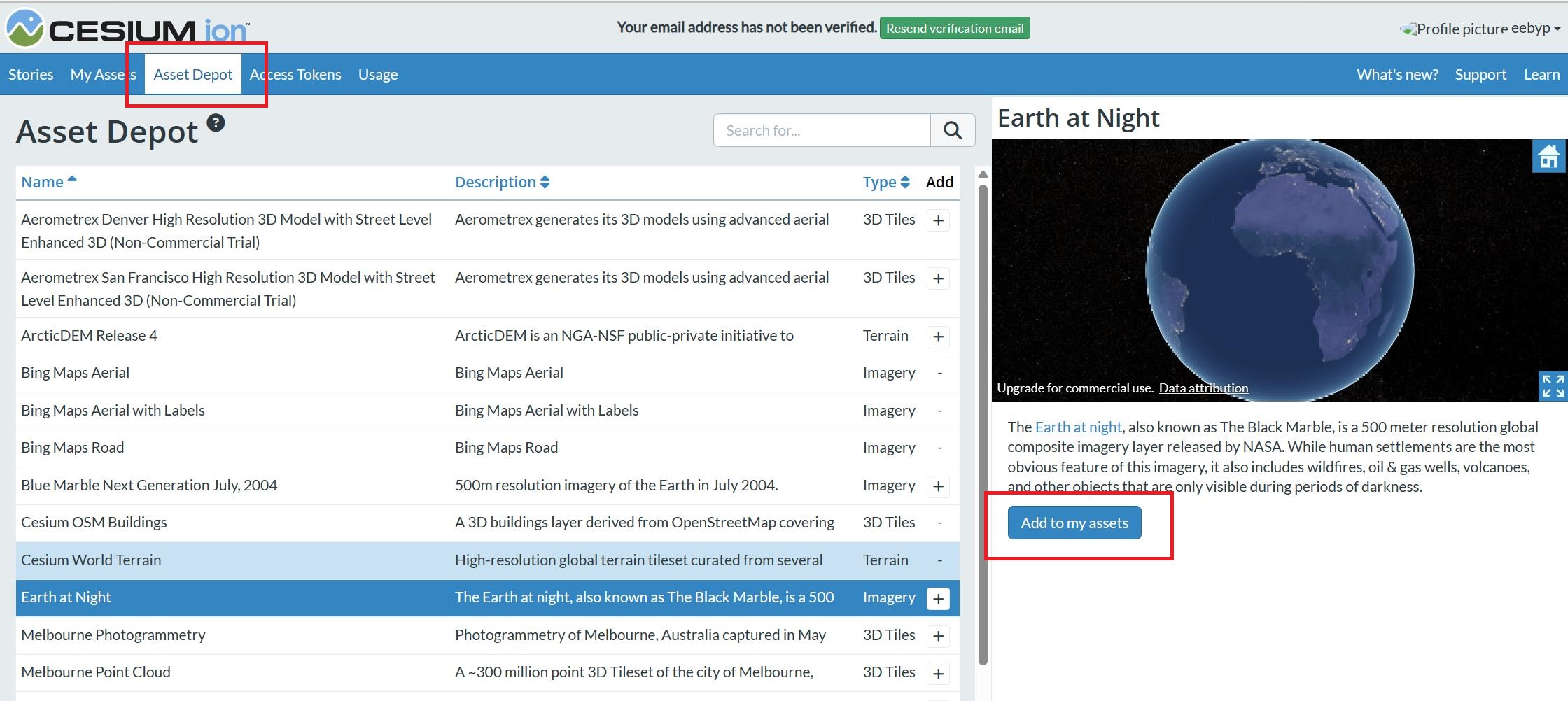
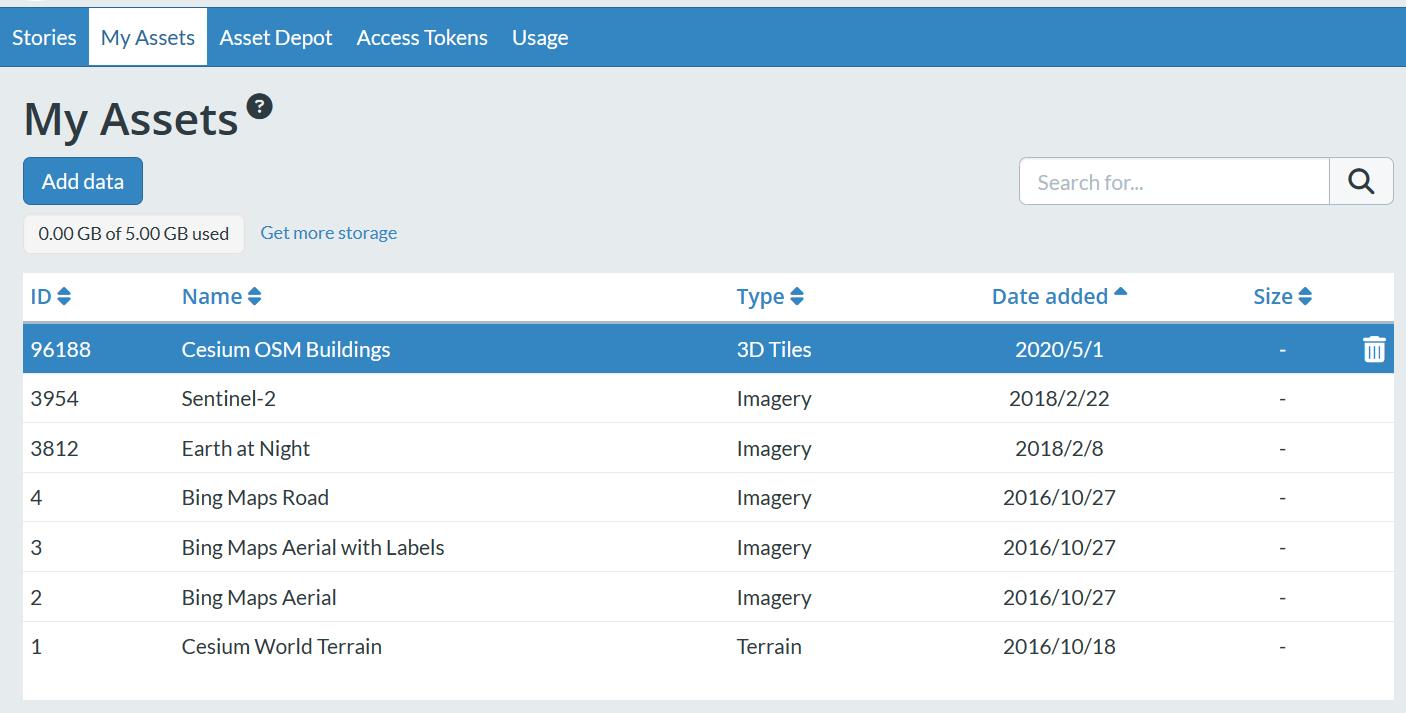
添加资源 (源码)
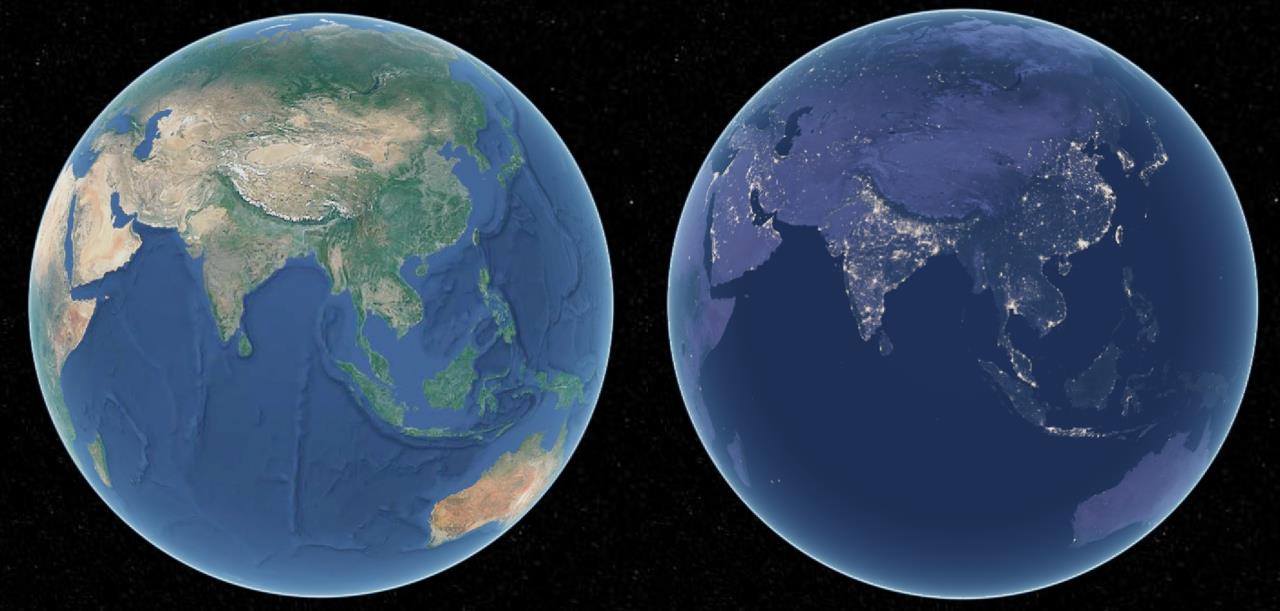
添加资源后,就可以显示:
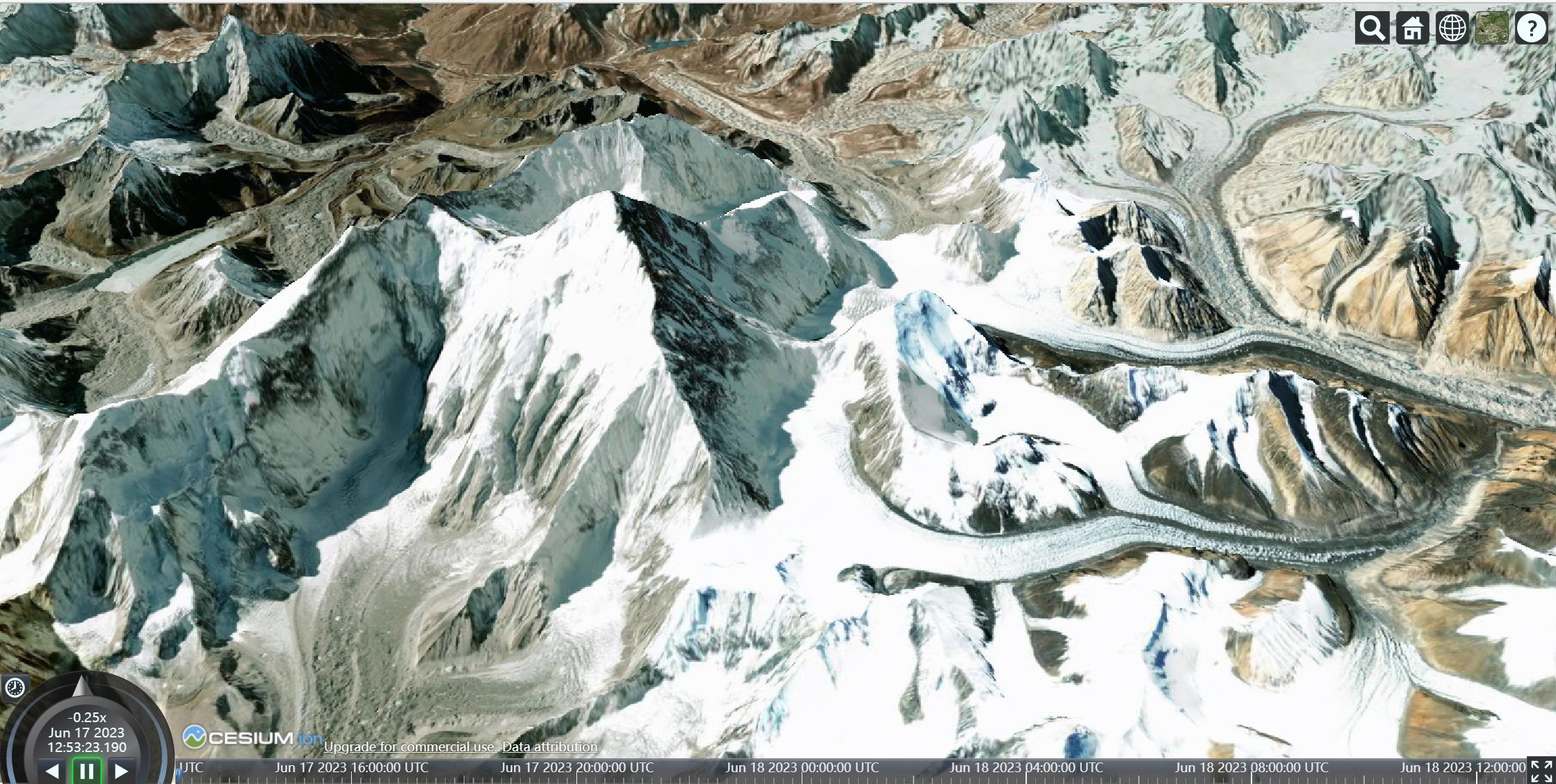
相机飞到珠穆朗玛峰 (源码)
国内Cesium历史版本快速下载:
链接:https://pan.baidu.com/s/1VG_lyy76xywOLyoq235JQA 提取码:bren
Github下载地址[缓慢]:
https://github.com/CesiumGS/cesium/releases
WebGL( Web Graphics Library) 是一种 3D 绘图协议,允许把 JavaScript 和 OpenGL ES 2. 0 结合在一起,通过增加 OpenGL ES 2. 0 的一个 JavaScript 绑定,为 HTML5 Canvas 提 供 硬 件 3D 加 速 渲 染。WebGL不需要开发插件就可以借助系统显卡,在浏览器里流畅地展示 3D 场景和模型。目前,常用的开源WebGL 框 架 有 BabylonJS、ThreeJS、SceneJS 和Cesium 等。
BabylonJS 是一个完整的 JavaScript 框架,由微软公司开发,因而与微软公司其他技术的兼容性较好。BabylonJS 用于构建 HTML5、WebGL、WebVR 和Web Audio 的 3D 游戏和体验,适用于中大型项目,尤其是多种媒体混杂的项目或者游戏项目、VR 体验项目,可以实现这类项目所需的一些 3D 场景。BabylonJS 功能较为全面丰富、灵活,模型显示不失真,但是学习难度大、周期长,需要进行大量深入的学习与研究。
ThreeJS 是一款开源 WebGL 框架,使用易用、简单、直观的方式封装了 3D 图形编程中常用的对象,而且内置了很多常用对象和极易上手的工具,功能强大。ThreeJS 是一个应用很广泛的 Javascript 3D库,能够在 Web 浏览器中创建炫酷的三维场景及动画,并且能很好地支持 PC 端、移动端、安卓系统和Windows 系统等不同平台。ThreeJS 虽然没有提供一些基础建模软件的插件,但是由于中文学习资料较多,使得 ThreeJS 在微信小程序的开发中占有了相当大的比例。
SceneJS 是针对计算机辅助设计要求的开源JavaScript3D 引擎,特别能满足需要高精度细节的模型需求,如工程学和医学上常用的高精度模型。SceneJS 专门用于快速绘制大量单独连接的对象,但缺少像阴影和反射等游戏引擎效果。SceneJS 由于加载大模型时速度较慢,而且缺少碰撞检测等功能,因此在国内很少有人使用。
Cesium 是一款面向三维地球和地图的 JavaSript开源引擎,是一个用于显示三维地球和地图的开源JS 库,支持 2D、2. 5D 及 3D 形式的地图展示,支持栅格、矢量数据编辑及三维模型的加载和编辑[2],支持绝大多数的浏览器和移动端浏览器。它还提供了基于 JavaScript 语言的开发包,方便用户快速搭建零插件的虚拟地球 Web 应用,而且在可视化精度、渲染质量及多平台的易用性上具有高质量的性能保证。Cesium 在不需要任何插件支持的情况下,使用WebGL 进行硬件加速图形。Cesium 通 过 提 供 的JS API,可以实现全球级别的、高精度的地形和影像服务,以及基于时态的数据可视化等功能。Cesium不仅专注于产品本身,也致力于打造一个开放的、共赢的生态平台,为具体的行业应用提供成熟、可靠的
解决方案。
BabylonJS、ThreeJS 和 SceneJS对地理信息系统的兼容性不是很好,而搭建三维场景基础平台需要选择一个具有强大 GIS 功能和较高可扩 展 性 的 三 维 开 发 框 架。
Cesium:入门教程(一)之 Hello World
Cesium基础教程
Cesium加载离线地图和离线地形
Cesium 如何成功离线使用
Cesium 如何避免endPoint请求
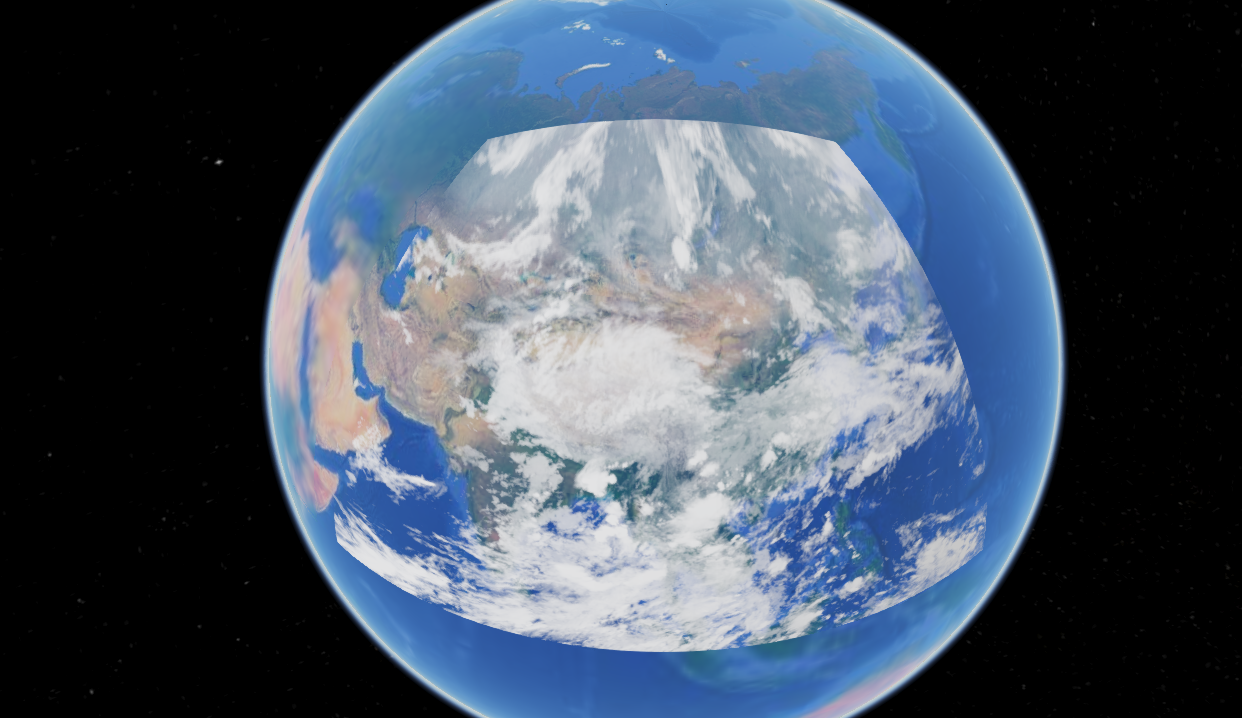
Cesium专栏-气象卫星云图动图(附源码下载)
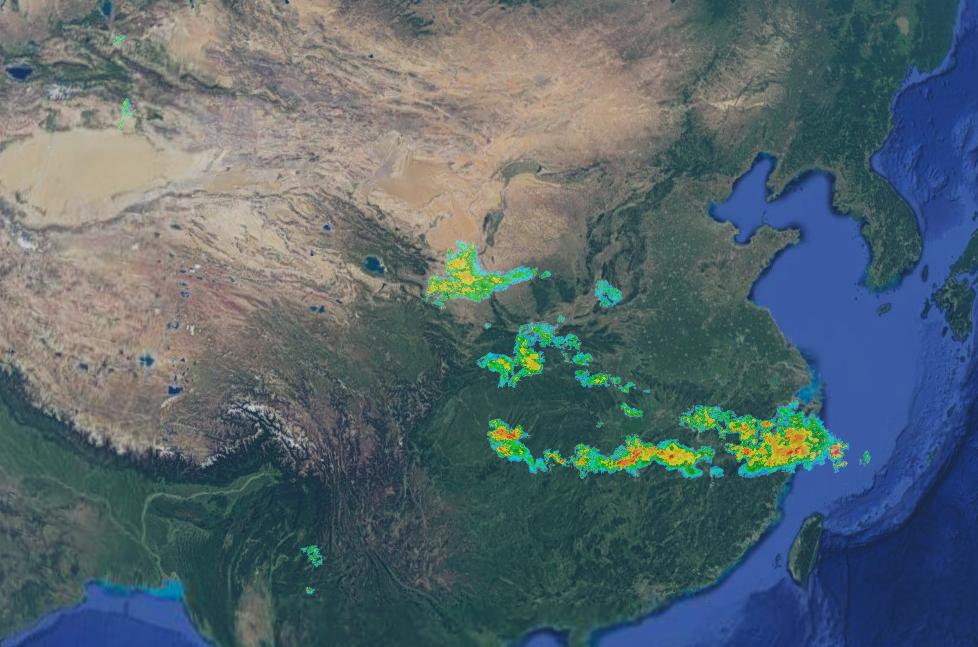
Cesium专栏-气象雷达动图(附源码下载)